Idee per il sito della
scuola
Presentazione integrale
FrontPage 2000
|
Introduzione |
|
|
|
Autore: Prof. Domenico Corcione Web
master SSIS (Universita Ca' Foscari di Venezia) |
|
|
|
Costruire un sito web la cui efficienza sia pari
all'aspetto accattivante, creare semplici pagine Web oppure progettare e
realizzare il vostro web forum, organizzare una semplice home page oppure
creare pagine attive (ASP). Parlare di FrontPage significa anche parlare di
multimedialità in rete |
|
Impostare
lo stile di un sito: La regia |
|
|
|
|
|
|
|
|
Non è facile essere
"persuasivi" e "convincenti" senza occupare
"montagne" di byte. In questa sezione vedremo
come...
|
|
|
||||
|
|
||||
|
|
||||
|
Negli ultimi anni nella
“grande rete” c’è stato un proliferare di siti Web. Siti enogastronomici,
siti porno (sono nella hit degli accessi), siti istituzionali; in rete si
trova di tutto come a Forcella «signurì ca’ truvate, sigarette e carrarmate…
vulite ‘nu bazzuca…»… “Il primo aspetto è proprio la
natura intrinseca della pubblicazione on?line: mentre tutte le altre
pubblicazioni elettroniche (off-line) sono dei sistemi chiusi, cioè delle
opere difficilmente aggiornabili senza ricorrere a nuove pubblicazioni (in
gergo si parla di nuove Release, i siti Web permettono e prevedono il
continuo aggiornamento dei dati immessi. Potremmo riassumere questa
sindrome da presenza in Internet con la frase «… finalmente ci siamo fatti il
sito». |
|
||||
|
|
||||
|
|
||||
|
|
||||
|
Per un progettista
multimediale ideare e organizzare un sito Web può essere all'inizio, un po’
frustrante perché molti dei suoi strumenti “espressivi” (animazioni, video,
audio, interazione drag and drop) sono attivabili in rete (e con scarsi
risultati) solo a fronte di una “costosissima” programmazione in linguaggio
Java. Internet trasporta male una grafica ad alta risoluzione (che occupa
molta memoria), delle animazioni complesse, delle videosequenze o dell'audio
di ottima qualità. I caricamenti delle videate possono diventare
particolarmente lunghi soprattutto se non si dispone di una strumentazione
hardware e software di buon livello. Ma anche in questo caso, pur riuscendo
ad inviare in tempo reale delle immagini in movimento la qualità video è
ancora talmente bassa da sconsigliarne spesso l'uso, eccetto che per la
comunicazione interpersonale (la telecamerina piazzata sopra il computer). Per altri versi siamo di fronte
ad una situazione ambivalente: da una parte migliorano costantemente le
prestazioni su Internet proprio dei codici espressivi diversi dalla
scrittura, aumenta la velocità dei modem a disposizione sul mercato e la
potenza delle ultime generazioni di computer; dall'altra i tempi d’attesa per
collegarsi ai siti Web, soprattutto in certe ore del giorno di massimo
traffico a livello internazionale, sono assolutamente scoraggianti per chi
dispone solo della tradizionale linea telefonica (cioè la maggioranza dei
navigatori casalinghi su Internet e non poche aziende e istituzioni).
Il progettista cercherà
un'impaginazione “asciutta, minima, senza particolari fronzoli, con moderati
effetti scenici per appoggiarsi invece di più sul testo (che pesa poco nel
caricamento). Potrà per esempio usare volutamente frasi (il testo arriva
prima della grafica sul monitor durante il collegamento) che coinvolgano
l'utente-lettore fin dal loro primo apparire sullo schermo dei computer, lo
incuriosiscano o lo provochino, in ogni caso catturino la sua attenzione e la
mantengano sul sito cui si è indirizzato”. A differenza degli altri
prodotti multimediali, proprio per la sua caratteristica di massima apertura
e modificabilità, è indispensabile che il sito Web sia continuamente seguito
da un vero e proprio comitato di redazione nel caso dei siti più impegnativi,
per essere aggiornato con nuove informazioni (non solo testuali). |
|
||||
|
|
||||
|
|
||||
|
|
||||
|
Tutti i siti Web che si
possono progettare con FrontPage non serviranno a nulla se non sono
pubblicati su un server Web. Un server Web è un software o
un computer che memorizza siti Web, script, database e altri file collegati,
rendendo accessibili le pagine da un qualsiasi browser. Ma per trasformare un
computer in un server Web è necessario installare il Personal Web Server. Vediamo come installare il
Microsoft Personal Web Server! Microsoft Personal Web Server
e FrontPage Personal Web Server sono l'ideale per lavorare direttamente con
siti Web creati da FrontPage. L'utilizzo ideale è nel collaudo dei siti e
come server principale per Intranet a basso traffico in scuole. Molti
sviluppatori di siti di FrontPage creano siti in situazioni locali, su una
rete o addirittura su un singolo computer, e li collaudano con il Personal
Web Server prima di spostarli su un server di maggiore capacità. Il Personal Web Server
permette ad un qualsiasi computer di essere Server e Client allo stesso
momento: ogni computer diventa Server di se stesso. Il file di installazione del
Personal Web Server si trova nella cartella Pws interna alla cartella Add-Ons
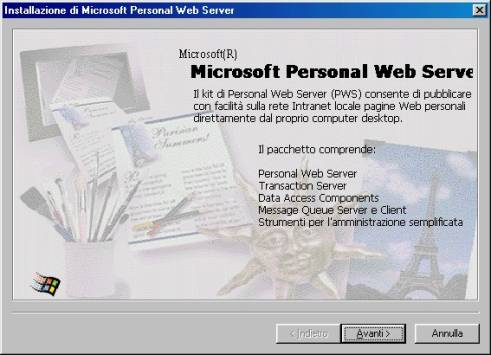
di Windows 98. 1. Fai clic sull'icona Setup e
quando compare la scheda di "Installazione di Microsoft Personal Web
Server" fai clic sul pulsante Avanti. 2. una barra di avanzamento
segnala che l'installazione è in atto; 3. al termine
dell'installazione ti viene chiesto di riavviare il computer, segui le
istruzioni; 4. dopo aver riavviato il
sistema, nella barra delle applicazioni, compare l'icona del Personal Web
Server (l'ultima icona a destra);
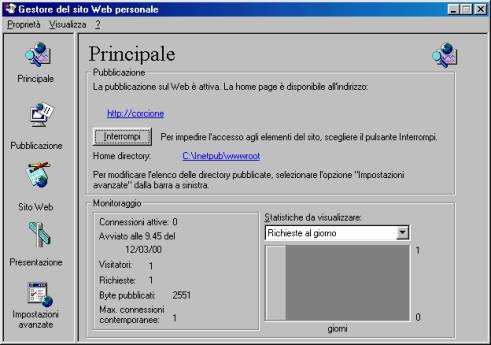
5. facendo un doppio clic
sull'icona del Personal Web Server appare la finestra di dialogo Gestore del
sito Web Personale che possiede cinque opzioni: Principale, Pubblicazione,
Sito web, Presentazione e Opzioni avanzate. Il Personal Web Server una
volta installato è già "avviato". Potrà essere interrotto (pulsante
Interrompi) o riavviato in ogni momento.
6. A questo punto il tuo
computer è in grado di svolgere sia funzioni di server web di rete locale (ad
esempio una piccola intranet) o addirittura se il computer possiede un indirizzo
TCP/IP fisso, il tuo computer può diventare un Web Server di Internet... ma
con una limitazione: il Personal Web Server di Windows '98 gestisce "in
contemporanea" solo 10 utenti. Per una gestione illimitata
degli accessi (in rete Internet) si consiglia di Installare l'Internet
Information Server su un Server "Windows 2000". Consigliamo agli insegnanti di
progettare, insieme ai loro studenti, il sito della propria scuola per poi
collegarlo ad altri siti, ad altre scuole, ad altre realtà culturali creando
di fatto una rete di saperi che va ben oltre le pareti delle proprie aule. |
|
Creare un
sito passo dopo passo |
|
|
|
|
|
|
|
Front Page 2000 è un editor di
pagine web estremamente ricco e potente. Con pochi comandi è possibile sia
progettare un sito sia farne una efficiente manutenzione. In questa sezione vedremo
come...
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
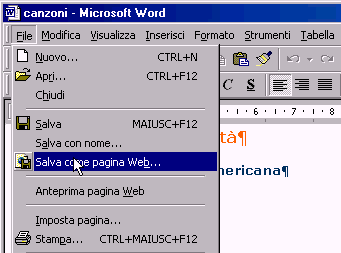
Salvare i file di Word come
pagine web Per eseguire questa operazione
procedi così: - Dal menu File della
barra standard di Word scegli l'opzione Salva come pagina web.
Ripeti questa operazione per
tutti i file di Word che faranno parte del sito. |
|
||||
|
|
||||
|
|
||||
|
|
||||
|
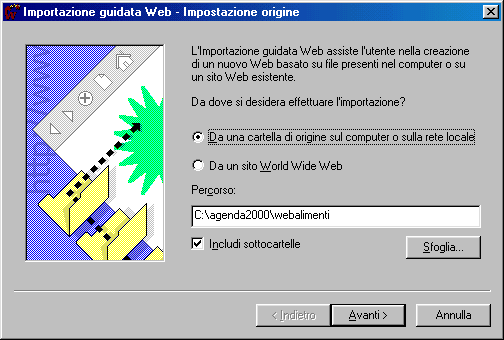
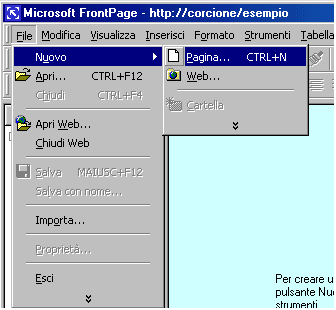
- Fai clic sulla voce Nuovo
del menu File e scegli l'opzione Web
- Nella finestra di dialogo
Importazione guidata - Impostazione origine, devi specificare il percorso che
FrontPage deve seguire per trovare tutti i file necessari (eventualmente fai
uso del pulsante Sfoglia). Qualora l'origine contenga delle sottocartelle,
seleziona l'opzione Includi sottocartelle. Fai clic sul pulsante Avanti. |
|
||||
|
|
||||
|
|
||||
|
|
||||
|
La porta di ingresso di un
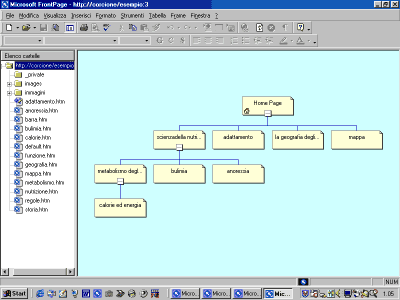
sito è la sua Home Page. In questa fase imparerai a crearne una. - Sul lato sinistro di
FrontPage sono presenti diverse icone, fai clic sull'icona Struttura della
barra Visualizzazioni.
- Al centro dello schermo
nell'area Struttura - Esempio compare l'immagine della Home Page. |
||||
|
|
|
||||
|
|
||||
|
|
||||
|
Quando si progetta la
struttura di un sito, di solito si parte "dall'alto" cioè dalla
Home Page, successivamente si creano le pagine dei livelli inferiori. 1. pagine "madri",
ovvero delle pagine che hanno "sotto" altre pagine Nel nostro caso la HomePage
sarà la pagina "nonna". Da essa potremo partire per creare la
gerarchia cioè "l'albero genealogico" del sito. Per collegarla alla Home Page
opera così: - in visualizzazione
Struttura, seleziona il file geografia.html; Il file geografia.html è ora
collegato alla Home Page. Con l'opzione trascinamento è
un gioco da ragazzi sistemare tutte le pagine del tuo primo sito. Collega tra
loro tutti i file del tuo sito e osserva come si presenta la struttura. Qui sotto è mostrata, solo a
titolo di esempio, la struttura del sito "La nutrizione"
Come puoi vedere, FrontPage
indica i legami tra le pagine con una linea. In tal modo avrai una
rappresentazione visiva chiara della gerarchia del sito. |
|
Creare un
WebForum |
|
|
|
|
|
|
|
Un grande desiderio per tutti
i WebMaster di questo mondo è la realizzazione di un ambiente interattivo a
metà via tra una chat in tempo reale e un "perenne" forum di
discussione. In questa sezione vedremo
come...
|
|
|
||||
|
||||
|
|
||||
|
|
||||
|
|
||||
|
Il WebForum è un sito di
discussione che raccoglie i messaggi degli utenti Web trasmessi mediante un
modulo HTML speciale.
Per certi aspetti, i WebForum
assomigliano ai newsgroup (noti anche come gruppi di discussione) di Usenet. |
|
||||
|
L'operazione è molto semplice.
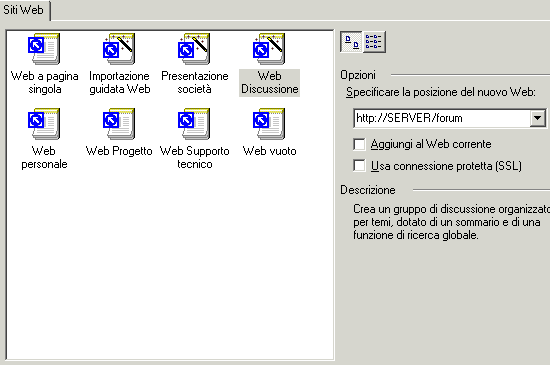
Vediamola nei dettagli... Seleziona Nuovo dal menu File
e scegli Web. Ti apparirà la seguente finestra di dialogo.
-Scegli la creazione guidata
Web Discussione.
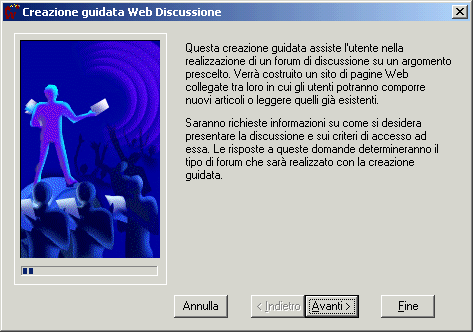
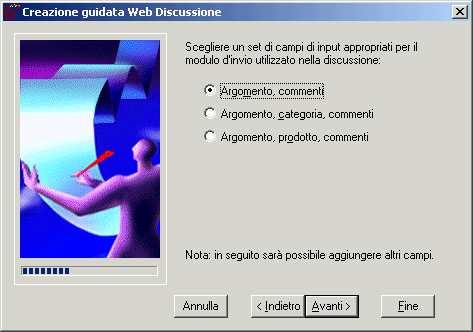
- Apparirà la seguente
finestra di dialogo. |
||||
|
Qui: Modulo di invio
(obbligatoria): fornisce il modulo che permette ai parteciapanti di scrivere
un messaggio Sommario: fa in modo che la
pagina indice contenga i collegamenti a ogni messaggio della discussione Modulo di ricerca: consente di
effettuare una ricerca in base ad una parola o frase Risposte per tema: consente ai
partecipanti di creare nuovi argomenti di primo livello e di rispondere ad
argomenti esistenti Pagina di conferma: permette
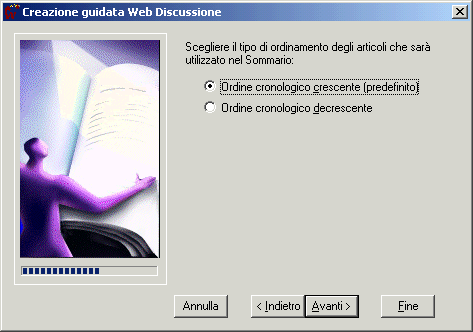
agli utenti web di ricevere una conferma dopo avere inviato i messaggi. - Fai ancora clic su avanti In questa finestra di dialogo
Inserisci il titolo della
discussione e il nome della cartella nella quale saranno depositati i
messaggi (ti conviene appuntare quest'ultimo dato in un luogo sicuro)
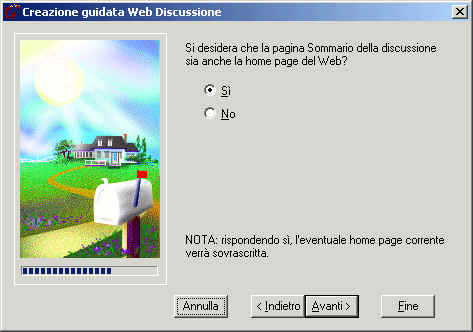
-Quando compare la seguente
finestra fermati un attimo a pensare... Se stai creando il Web
Discussione in un nuovo Web di FrontPage, conviene scegliere Sì Se invece stai aggiungendo il
Web Discussione ad un Web già esistente, scegliendo Sì ci saranno delle
pericolose sovrapposizioni di pagine (di certo sarà sovrascritta la pagina
Default.htm). Per evitare ciò ti conviene selezionare No.
-Prosegui...
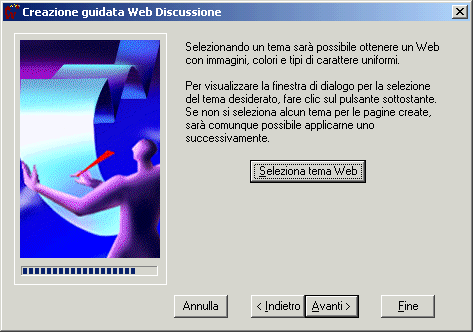
-Fermati un attimo a
pensare... Vuoi veramente applicare un tema o vuoi scegliere e applicare un
tuo "tema", una tua idea "grafica"? Ti consiglio questa
seconda opzione... ti sentirai completamente libero di esprimere la tua
creatività. Se vuoi applicare un tema fai
clic su Seleziona tema Web Se non vuoi applicare un tema
fai clic su Avanti
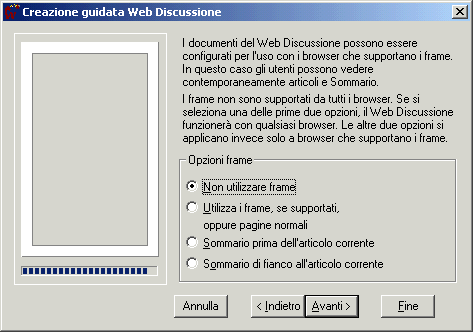
- A questo punto puoi
decidere se applicare i frame oppure di non applicarli. Io ho scelto la
pagina unica (i cambiamenti e le revisioni sono più semplici)
- "E alla fin della
vicenda..." Siamo veramente arrivati al
termine della creazione guidata... Il Forum è pronto per le interazioni.
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
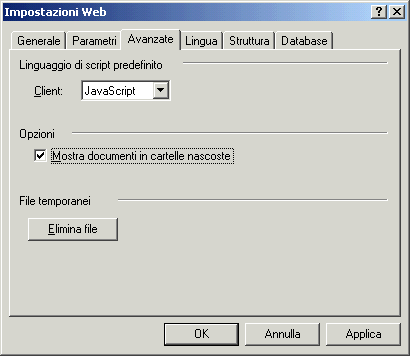
La figura seguente mostra il
WebDiscussione appena creato. La directory principale contiene i file e le
cartelle seguenti (il prefisso discussione_ varia a secondo delle convenzioni
sui nomi all'interno del web).
Ma ritorniamo a descrivere il
Web...
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
La creazione guidata
WebDiscussione crea delle pagine alquanto spartane. Sarai certamente
d'accordo sul fatto che sarebbe opportuno apportare dei miglioramenti aggiungendo
colori, elementi grafici, e così via.
|
|
Come
aggiornare il sito da casa |
|
|
|
|
|
|
|
Sono finiti i tempi dei
trasferimenti dei file via dischetto… sono finiti i tempi di masterizzazioni
costosissime… sono finiti i tempi delle telefonate d’appoggio del tipo
«Gentile Webmaster, le ho spedito via corriere i file da inserire sul server
nella directory xy… mi può aggiornare il link della Home page?…» poi dopo
essersi cosparsi il capo di cenere perché errare è umano e i Webmaster
(questi personaggi mitici metà uomini e metà sedia) in genere al telefono non
sono mai dolci ma ti fanno notare le più piccole imperfezioni… chiudiamo con
«… se ha un attimo di tempo… Grazie». Sono finiti i tempi. Oggi da casa propria, in
genere nottetempo, possiamo aggiornarci il nostro sito. In questa sezione...
|
|
|
||||
|
|
||||
|
||||
|
|
||||
|
|
||||
|
|
||||
|
I programmi che permettono di trasferire i file,
utilizzano un protocollo (ossia un insieme di comandi), conosciuto come File
Transfer Protocol o FTP. FTP è un protocollo che consente ai computer di
trasferire i file attraverso Internet. Un programma client FTP (conosciuto
anche come client FTP), invia una richiesta a un programma di server FTP
(chiamato anche server FTP), chiedendo di scambiare informazioni e di
trasferire file. Il server verifica quindi che l'utente sia autorizzato a
inviare o ricevere i file e risponde alla richiesta di conseguenza. Appena si lancia un programma di trasferimento di file
(nel nostro caso WS_FTP '95), si apre una finestra di dialogo che bisognerà
in parte completare.
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
La prima casella nome dei
profilo, è semplicemente il nome che date a questa configurazione, in modo
che possiate utilizzarla nuovamente senza doverla riconfigurare. Come nome di
profilo potete utilizzare qualsiasi cosa; il nome serve solo a voi e non
influisce sul modo in cui WS_FTP opera. Immettete poi l'UserID
opportuno e la password (oppure selezionate la casella di controllo Anonymous
Login perché il programma riempia gli spazi automaticamente). Fate quindi
clic su OK per stabilire la connessione al server. Appena siete collegati con
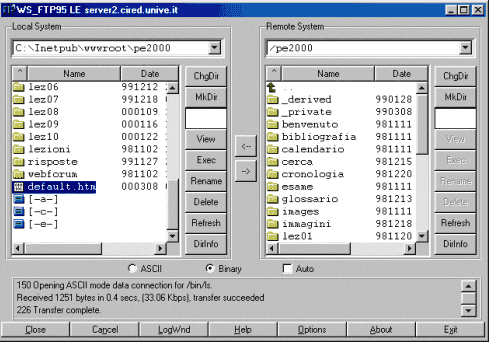
l’host la finestra del programma WS-FTP si presenta nel seguente modo.
Il motore di WS-FTP ’95 ha due
finestre. A sinistra il sistema locale a destra il sistema remoto. Per
trasferire i file dal sistema locale (il nostro computer) al sistema remoto
(il computer sul quale è ospitato il sito da aggiornare) bisogna selezionare
il file o la cartella e fare clic sulla freccia -> |
||||
|
|
||||
|
|
||||
|
||||
|
|
||||
|
|
||||
|
|
||||
|
Questa finestra di dialogo
mostra il sistema di file locale (quello che lavora sul client FTP) e il
sistema di file remoto (quello che lavora sul server FTP). Nella finestra di
dialogo, il sistema di file locale è situato sul lato sinistro e il sistema
di file remoto che visualizza le directory sul lato destro. Le directory contengono spesso
centinaia di file al loro interno e cercare quelli che volete trasferire può
diventare noioso. La piccola casella di testo sotto al pulsante MkDir serve
per immettere un modello. Questo modello è costituito da un carattere jolly
(*) e da un'estensione di file. Per esempio, se volete visualizzare solo i
file con un'estensione.WAV, dovrete immettere *.WAV nella casella di testo:
l'elenco si modificherà per visualizzare solo quelli con l'estensione WAV. |
|
||||
|
|
||||
|
|
||||
|
|
||||
|
Per trasferire i file dal
vostro sistema locale al sistema remoto, evidenziate quelli che volete
trasferire nella colonna del sistema locale e fate quindi clic sulla freccia
che si trova tra i due elenchi e che è rivolta dall'elenco dei file del
sistema locale verso l'elenco di quelli dei sistema remoto (la freccia in
alto). Per selezionare più file per il trasferimento, tenete premuto il tasto
CTRL (per selezionare file in ordine non consecutivo) o il tasto MAIUSC (per
selezionare i file in ordine consecutivo) mentre li selezionate con il mouse. Una scelta importante in
WS_FTP (e ancora più importante con un client FTP basato su testo) è il tipo
di trasferimento di file da utilizzare. WS_FTP offre due pulsanti d'opzione e
una casella di controllo per la selezione del tipo di file: ASC II, Binary e
Auto. Scegliete tra ASCII (per i file di testo) e Binary (per la maggior
parte dei file dei programmi di elaborazione testi, di grafica e di
esecuzione e per i file sonori). I file di testo che trasferite come ASCII rimangono
tali, mentre i file binari che trasferite come ASCII non sono più
utilizzabili. Se utilizzate WS_FTP quando
trasferite i file, vedrete apparire una finestra di dialogo. Se avete una
scheda sonora nel vostro computer, un suono vi avvertirà che il file è in
corso di trasferimento. Se si verifica un errore, WS_FTP riproduce un suono
come "uh-oh!". Dopo che il trasferimento del file è stato
completato, sentirete uno strano suono e la finestra di dialogo sparirà. Se
si verifica un errore, potreste dover riavviare il trasferimento. Comodo no! |
|
Organizzare
le interazioni ..lavorando con i moduli |
|
|
|
I moduli ti permettono di
acquisire informazioni dagli utenti. Per usare un modulo l'utente deve
semplicemente riempirne i campi e fare clic su un pulsante che invia le
informazioni ad un server. Tutti i moduli di FrontPage hanno in comune alcune
caratteristiche : In questa sezione vedremo
come...
|
|
|
||||
|
||||
|
|
||||
|
Per eseguire questa operazione
procedi così:
oppure .. puoi usare la
creazione guidata dei modelli - Dal menu Visualizza
scegli l'opzione Pagina |
|
||||
|
|
||||
|
|
||||
|
|
||||
|
... a riga singola - Apri la pagina web
nella quale vuoi inserire la casella o anche inserire una casella
di testo a scorrimento Spesso quando si interagisce
con il web è necessario spedire un parere: a volte anche una breve
descrizione. In questo caso la casella a riga singola non basta più.
Sceglieremo per questa evenienza una casella di testo a scorrimento.
Qui sotto è mostrata, solo a
titolo di esempio, una casella di testo a scorrimento. |
|
|
||||
|
|
||||
|
||||
|
|
||||
|
|
||||
|
Quasi tutti i moduli
contengono almeno qualche pulsante di opzione o casella di controllo. I
pulsanti di opzione possono essere usati per scegliere tra due o più risposte
tra di loro reciprocamente esclusive. Le caselle di controllo vengono usate
per chiedere agli utenti di selezionare tutte le opzioni valide. - Per inserire un campo casella
di controllo dal menu Inserisci scegli Modulo e dal sottomenu Casella di
controllo. Nell'esempio sottostante è
riprodotta una casella di controllo (check/uncheck) Per favore inviatemi il catalogo 5.1. Per inserire un campo
pulsante di opzione Inserisci scegli Modulo e dal sottomenu Pulsante di
opzione Ecco di seguito un semplice
esempio di utilizzo dei Pulsanti di opzione. Come valutate
la vostra conoscenza di FrontPage? Ottima Buona
Sufficiente Insufficiente
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
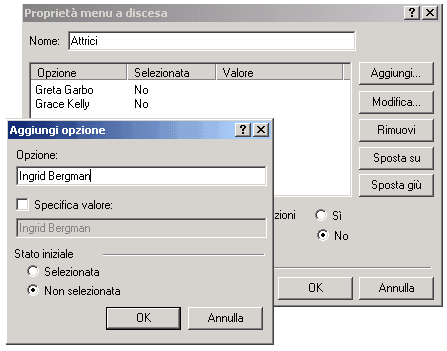
I menu a discesa e le caselle
di scelta permettono all'utente di scorrere un elenco di possibili risposte
per scegliere (tra quelle presentate) la risposta migliore o anche più di una
risposta, a secconda di come hai impostato i parametri di quel particolare
campo. Per creare un menu a discesa: - Dal menu Inserisci scegli
Modulo e dal sottomenu scegli Menu a discesa
- Fai clic sul pulsante
Aggiungi e conferma in Aggiungi opzione col pulsante OK. Al termine dell'operazione ti
comparirà un menu a discesa come quello seguente... (vota bene) |
|
||||
|
|
||||
|
|
||||
|
Inserire
un pulsante di comando
Per inserire un Pulsante di
comando: - Dal menu Inserisci
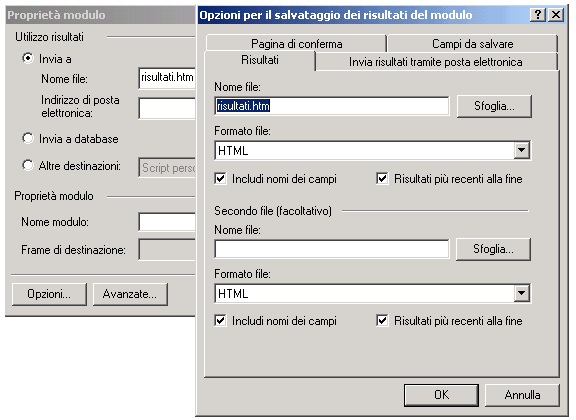
scegli Modulo e dal sottomenu scegli Pulsante di commando - Salvare i risultati di
un modulo come file HTML - Apri la pagina
contenente il modulo
- Seleziona il formato
del file nel menu a discesa Formato file Inviare
i risultati ad un foglio elettronico Una variante del passo
precedente è "Inviare i risultati ad un foglio elettronico" - Apri la pagina
contenente il modulo - Seleziona l'opzione Includi
nomi dei campi |
|
Utilita
delle Active Server Pages |
|
|
|
|
|
I programmi di gestione delle
base di dati o database hanno sempre avuto un ruolo fondamentale nel campo
informatico.
- Accedere ai Database
con FrontPage |
|
|
||||
|
||||
|
|
||||
|
|
||||
|
|
||||
|
I programmi di gestione delle
basi di dati o database hanno sempre avuto un ruolo importante nel campo
informatico e ancora oggi sono tra i programmi più diffusi e utilizzati. Se
le tue applicazioni devono gestire i dati inseriti come risposta alle query (interrogazioni)
dagli utenti remoti, l'inserimento o l'aggiornamento di dati già esistenti,
ti occorrerà sicuramente un accesso Web ai servizi di database.
|
||||
|
|
|
||||
|
|
||||
|
|
||||
|
Affinché le pagine di un
database funzionino veramente da database, cioè possano inserire record,
effettuare interrogazioni (query), e visualizzare risultati, un Web su disco
non sarà sufficiente. Ti occorrerà un Web su server di FrontPage 2000
residente su un server Web che supporta Active Server Pages (pagine ASP) e
Active Data Objects (oggetti ADO). Questi componenti includono:
Se non disponi di un database
per l'inserimento dati, puoi creare un database di Microsoft Access con
FrontPage. Benché in FrontPage tu possa
inserire e visualizzare record di database, non sono disponibili funzioni per
aggiornare o cancellare i record esistenti. Per svolgere questa attività,
dovrai sviluppare delle pagine Web in HTML, in Microsoft Access, in Microsoft
Visual InterDev, o in qualche altro programma. |
||||
|
|
|
||||
|
|
||||
|
(I parte) |
||||
|
In questa sezione scoprirai come salvare dati
direttamente in un database. Ecco un modulo HTML progettato per una semplice
applicazione: un registro per gli ospiti (in inglese GuestBook) fornisce agli
utenti Web l'opportunità di lasciare il proprio nome e alcuni commenti. Per salvare questi dati
direttamente in un database. |
||||
|
... e fai clic sul pulsante
opzioni Sotto alla voce Connessione
sono attivi:
Per continuare con l'esempio,
fai clic sul pulsante Crea database. - Dopo aver selezionato Crea
database, viene creato un database chiamato registra.mdb nella cartella /fpdb
del Web e una connessione di database chiamata risultati. - Se fai clic sulla
scheda Campi da salvare apparirà la finestra di dialogo riprodotta nella figura
seguente. La casella di riepilogo Campi modulo da salvare mostra quali campi
del modulo saranno salvati nel database e in quali campi del database. I
quattro pulsanti sulla destra forniscono queste funzioni.
Aggiorna l'elenco Campi modulo
da salvare secondo le tue preferenze. |
|
||||
|
|
||||
|
(II parte) |
||||
|
|
||||
|
Ritornando alla figura
precedente, nota queste opzioni addizionali:
- Quando hai finito di
configurare queste tre schede, fai clic sul pulsante OK.
La figura seguente mostra i
dati che vengono inseriti nel modulo del libro degli ospiti, mentre la figura successiva
mostra la pagina di conferma predefinita inviata dopo l'inserimento di un
nuovo record nel database.
La figura seguente mostra
Microsoft Access 2000 che visualizza i dati raccolti dal modulo libro degli
ospiti descritto in questa sezione. Per elaborare il database con Access,
devi copiare il database sul tuo PC, aprirlo attraverso una connessione di
condivisione file con il server Web, o eseguire Access direttamente sul
server. |
|
||||
|
|
||||
|
|
||||
|
La sezione precedente ha
mostrato come usare le funzioni di database del componente Salva risultati
per aggiungere record a un database. Questa sezione mostra come interrogare e
visualizzare le informazioni di un database e come utilizzare alcuni nuovi
componenti di FrontPage necessari per questa operazione. Il componente Valore colonna
database è un segnaposto che viene sostituito dal valore di un campo di
database quando un utente Web visualizza la pagina. Non confondere la Creazione
guidata Area risultati database con le funzioni di database del componente
Salva risultati. La Creazione guidata Area
risultati database, descritta in questa sezione, interroga il database e
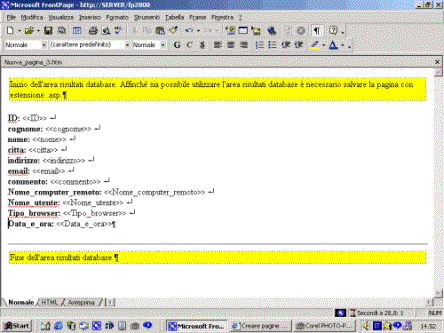
formatta i risultati. Visualizzazione
di una semplice query Per illustrare la Creazione
guidata Area risultati database ora vedrai come creare una pagina Web che
visualizzi i dati raccolti dalla pagina registra.asp (registro dei
visitatori). Per mantenere l'esempio semplice, visualizzerai l'intero
contenuto della tabella usando il tipo di ordinamento predefinito. Per creare questa pagina Web. - Crea una nuova pagina
Web in FrontPage. Comparirà la seguente finestra
di dialogo... ... con queste opzioni. Utilizzare una connessione di
database di esempio (Northwind) ti consente di provare a creare risultati di
database senza modificare il tuo database. Utilizzare una connessione di
database esistente ti consente di scegliere una delle connessioni di database
esistenti contenute nella casella combinata. Utilizzare una nuova
connessione di database ti consente di selezionare il pulsante Crea per
creare una nuova connessione usando la finestra di dialogo riportata in
figura. Per questo esempio userai la
connessione di database esistente registra che è già presente nel sito. - Fai clic su Avanti per
visualizzare la finestra di dialogo successiva (Passaggio 2 di 5)
Per questo esempio, scegli la
tabella Risultati come origine record. Questa è l'unica tabella nel database
Registra. - La figura successiva
mostra la terza finestra di dialogo della Creazione guidata. Sono disponibili
due opzioni:
- Fai clic sul pulsante
Modifica elenco per aprire la finestra di dialogo "Campi da visualizzare". In questa finestra...
- Fai clic sul
pulsante Altre opzioni per aprire la finestra di dialogo mostrata qui di
seguito In questa finestra
Per questo esempio, non usare
nessuna di queste opzioni. - La figura "Passaggio
4 di 5" mostra la quarta finestra di dialogo della Creazione guidata,
che controlla la disposizione dei dati visualizzati.
- L'ultima finestra di
dialogo della "Creazione guidata Area risultati database" mette a
disposizione un altro mezzo per limitare il numero di record visualizzati per
pagina
Fai clic su Fine nell'ultima
finestra di dialogo della Creazione guidata Area risultati database per
creare la pagina Web riportata qui di seguito. Le due righe della tabella con
un motivo di riempimento sono solo informative e non appaiono nel browser
dell'utente Web. La riga centrale è la Regione risultati database, che viene
ripetuta una volta per ogni record visualizzato. |
|
||||
|
|
||||
|
|
||||
|
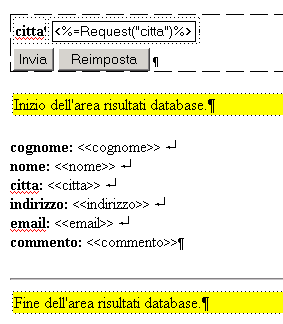
La modalità di anteprima di
FrontPage non visualizza i dati nelle pagine che contengono un'area risultati
database; la modalità di anteprima mostra in realtà le pagine Web salvate
temporaneamente su disco e non è in grado di accedere a tutte le funzioni del
server Web. Per vedere la pagina in azione, salvala in un file con estensione
ASP in una cartella eseguibile memorizzata in un Web su server, e scegli
quindi il comando Visualizza anteprima nel browser o il pulsante
corrispondente nella barra degli strumenti. La figura seguente mostra la
pagina Web visualizzata dopo l'esecuzione di queste operazioni. |
|
||||
|
|
||||
|
|
||||
|
|
||||
|
Un'operazione estremamente
utile è quella di estrarre dal database dei dati in base ad un determinato
criterio. Ad esempio estrarre tutti i visitatori di Roma o di Torino ecc. - Fai un doppio clic
sulla banda colorata "Inizio dell'area risultati database"
|
- Fai clic sul pulsante
Altre opzioni, quindi su Criteri, poi su Aggiungi criteri.
Specifica il Nome campo e
l'Operatore confronto scegliendolo tra le opzioni possibili.
- Al termine dell'operazione lo
schermo si presenta così

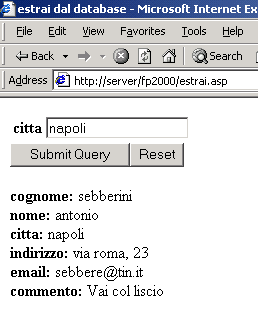
- ... e lanciando il file
estrai.asp... il risultato è il seguente

Facile!
No???
Pensate che mi avevano detto che
creare pagine ASP ed eseguire queste operazioni era una impresa titanica...
Non penso proprio.
Mimmo
Corcione